반응형
기간 : 10/7 ~ 10/12

군지원 기능을 구체적으로 어떻게 구현할 지 고민하기 시작했다.
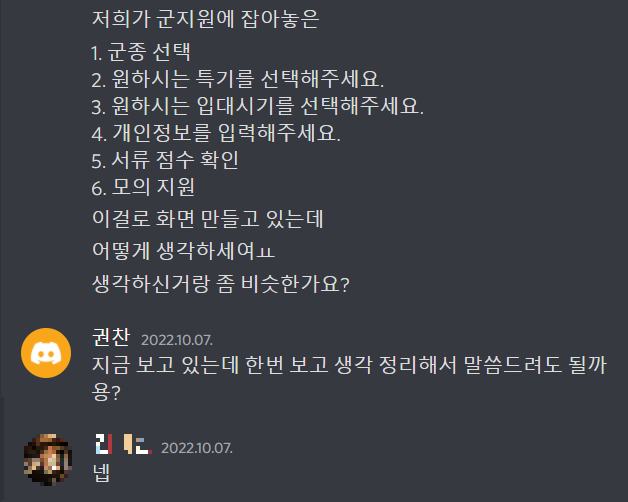
팀원분이 화면을 기획하기로 하셔서 피그마로 목업을 만드신 후 설명을 보내주셨다.


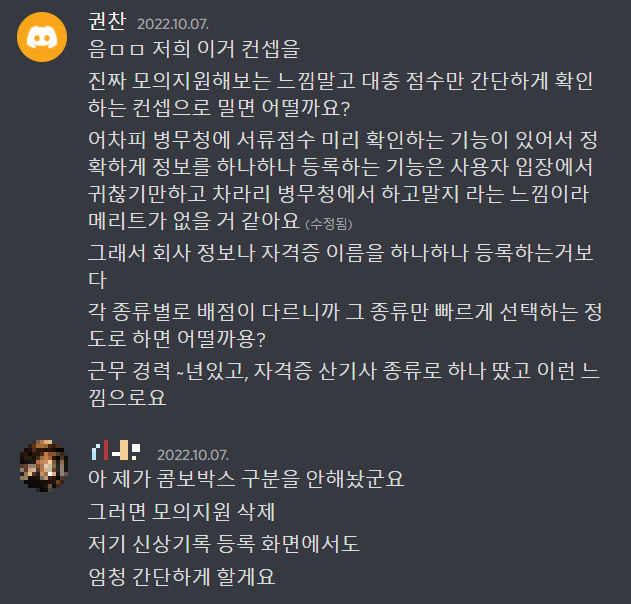
그리고 내 의견을 보내드렸다.
팀원분도 내 의견에 공감해주셔서 군지원은 간편함을 밀고 가기로 했다.
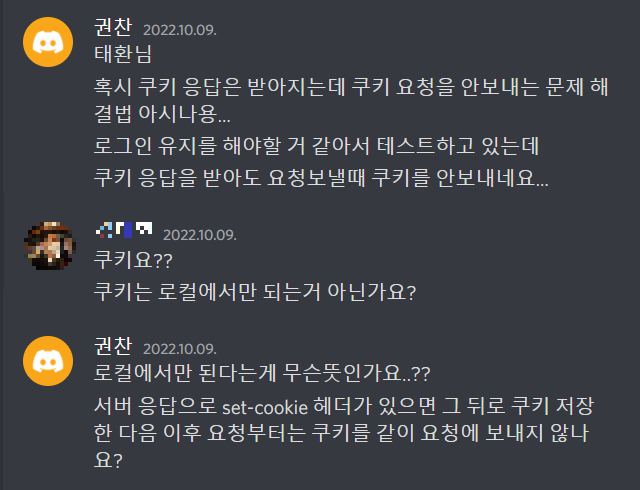
그리고 로그인을 구현하다가 문제가 생겨서 팀원분께 도움을 요청했었다.


결국 끙끙대다가 해결은 성공했다. (https://chinpa.tistory.com/168)
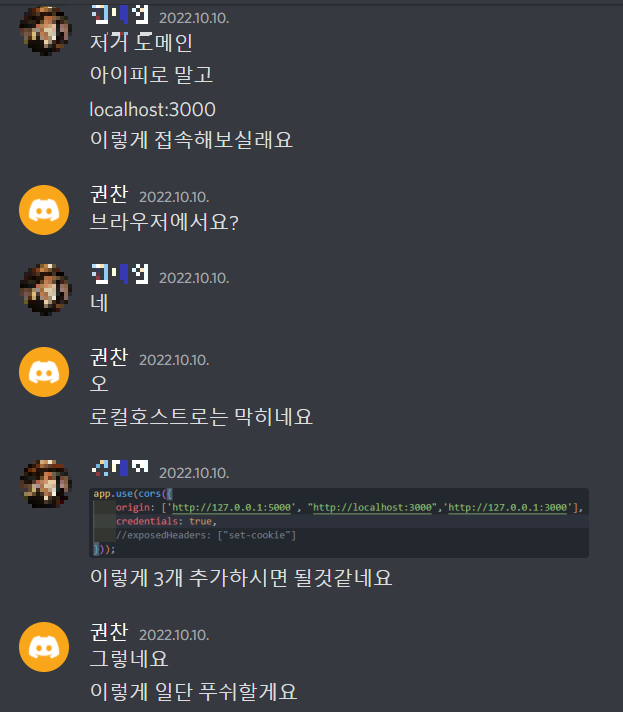
크롬에서 막아서 생긴 문제였다.
이거 고민하면서 지난 포스팅에 적었던 문제도 나름대로 고민해서 해결했다.
근데 쿠키 설정을 하다보니 중간에 cors 문제가 다시 발생했다.

근데 이렇게 해도 나는 이상하게 안되는 문제가 발생했다.

왜 로컬호스트는 막는 것일까?
암튼 해결함!

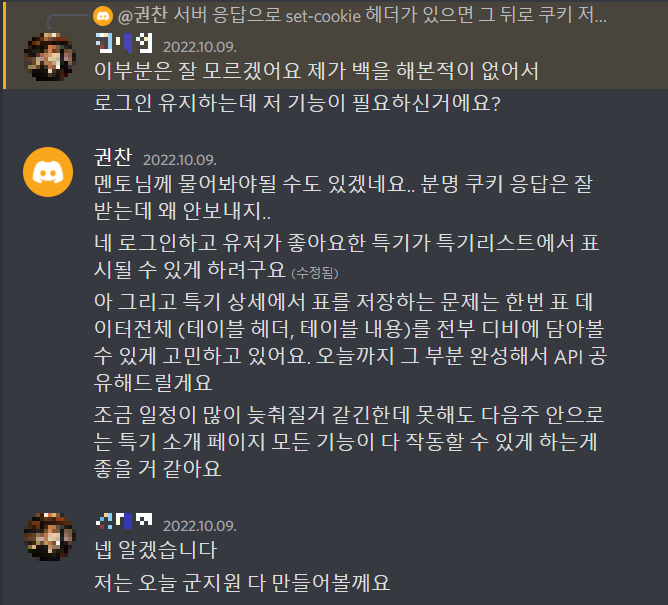
로그인 문제를 해결하고 유저 데이터베이스를 적당히 체크한 뒤 상황을 공유드렸다.
그리고 군지원 이후 기능들의 목업은 내가 하기로 했다.

그리고 군지원 페이지 초안 구현 결과가 나왔다
이렇게 12일까지는 쿠키와 로컬스토리지를 이용한 로그인 유지와 군지원 기능을 만드는데 집중했다.
13일에는 멘토링을 받고, 멘토링 결과를 따라서 수정하는 작업을 진행했다.
이건 다음 글에서 계속!
반응형
'팀 프로젝트 > [2022] OSAM 온라인 해커톤' 카테고리의 다른 글
| [국방오픈소스아카데미 해커톤] 9. UX 개선 & 마이페이지 만들기 (0) | 2022.11.14 |
|---|---|
| [국방오픈소스아카데미 해커톤] 8. 2,3차 멘토링 & UX 개선 논의 & 마이페이지 목업 (2) | 2022.11.13 |
| [국방오픈소스아카데미 해커톤] 6. 특기 상세 정보 화면 구현하기 (1) | 2022.11.10 |
| [국방오픈소스아카데미 해커톤] 5. 특기 상세 페이지의 의견탭 구현하기 & 로그인 구현하기 (0) | 2022.11.08 |
| [국방오픈소스아카데미 해커톤] 4. 특기 상세 페이지 만들기 & 멘토링 1회차 (2) | 2022.11.06 |
