기간 : 10/3~10/5

프론트에서 특기 자세히 화면의 탭 부분 UI 구현이 완료되었다.
스샷을 찍어두진 않았지만 비록 UI 를 클릭했을 때 데이터가 없어서 빈화면이 보이지만
내가 피그마로 그렸던 것과 정말 똑같이 구현해주셨다ㅋㅋㅋ
10/4
해당 부분 데이터는 나중에 만들어서 추가하기로 하고 다음엔 군지원 기능을 만들기로 했다.

군지원 기능에 대해 서로의 의견을 확인하고 프론트 구현이 시작되었다.
+ 로그인 화면도 구현이 완료되었다.

진짜 내가 예상한 것보다 너무너무 깔끔하고 멋있는 화면이라 엄청 놀랐다.
디자인에 재능이 있으신걸까..

이제 로그인 화면도 만들어졌겠다.
로그인 기능이 작동하도록 구현하는 것도 부탁드렸다.
그리고 모군 플랫폼의 로고 디자인도 고민을 하기 시작했다.

참고로 팀원분이 알려주신 사이트는 https://logomaster.ai/ko/app/proposals
Logo Proposals | Logomaster: Online Logo Maker For Your New Business
Generate 0 more proposals
logomaster.ai
이 사이트다ㅋㅋ
근데 팀원분이 로고를 너무 깔끔하게 잘 만들어주셨고, 컨셉 컬러도 잘 잡아주셔서 좋았다.
이후에 버튼 디자인이나 리드미 디자인할 때 디자인 통일하기가 매우 수월했다.
10/5

그리고 깃허브의 이슈 기능을 적극적으로 활용해보기로 했다.
팀원 분께 미리 말씀은 안드려서 조금 놀라셨을 것 같다.
이런 것도 미리 공유를 하고 적용했어야 했는데 지금 돌아보면 반성이 된다.
근데 나 혼자만 이 기능을 사용하기도 했고, 제대로 활용을 못한 것 같아서 조금 아쉽다.
그래도 맛보기로라도 사용을 시도해봤다는 점에서 큰 의의가 있다고 생각한다.
이런 기능이 있는지 몰랐는데 군대 같은 방이었던 개발 잘하는 동생에게 추천받은 기능이다 ㅋㅋ

웹 훅을 이용해서 이렇게 푸쉬 알림을 받는 채널을 따로 만들었다.

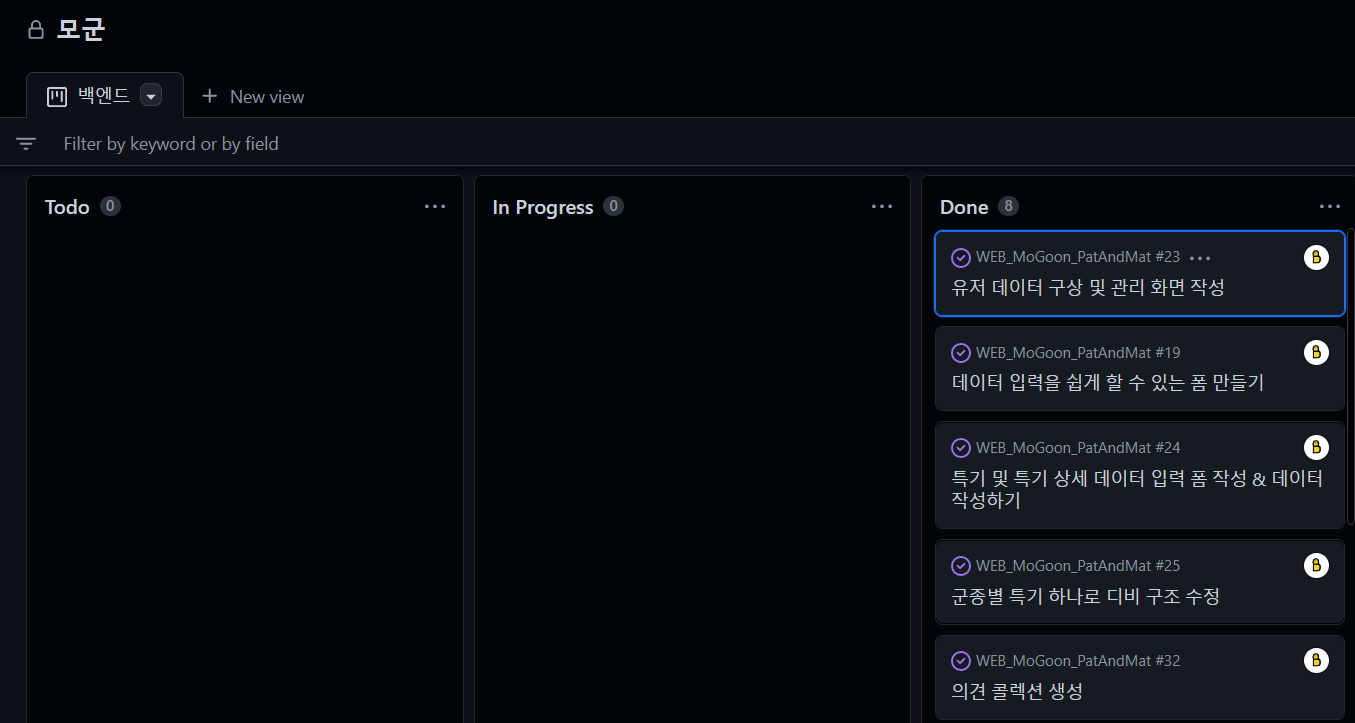
이건 이슈를 이용해서 깃허브 프로젝트에 있는 칸반보드를 사용했던 내역
다른 팀이 한 걸 보니까 진짜 잘 활용했던 걸 봐서 정말 대단하다고 생각했다..
그래도 이제라도 써봤으니까 다행이라고 생각한다ㅋㅋ
해커톤하길 잘했다는 생각이 든 이유 중 하나다
그리고 드디어 로그인 기능도 구현이 완료되었다.

뿌듯
로그인과 인증같은 경우에는 파이어베이스 인증과 어드민 SDK 를 이용해서 구현했다.
파이어베이스 인증을 이용해서 카카오 로그인이나 구글 로그인 정도는 구현봤었는데
이메일/비밀번호 를 이용한 인증은 처음구현해봐서 신기하고 재밌었다.
그리고 무엇보다 전에는 그냥 인증과 '어드민 SDK' 를 이용한 인증의 차이가 이해가 안됐었는데
그 부분을 좀 더 명확하게 이해할 수 있게 돼서 파이어베이스에 대한 이해도가 전보다는 늘어났다고 생각한다.
그냥 인증은 내가 클라이언트가 되어 파이어베이스 서버에 인증을 요청하는 거고
어드민 SDK는 내가 서버로서 인증을 요청한 클라이언트에게 인증을 해주는 거다.
그래서 서버를 위한 이라는 설명이 적혀있었던 것 같다.

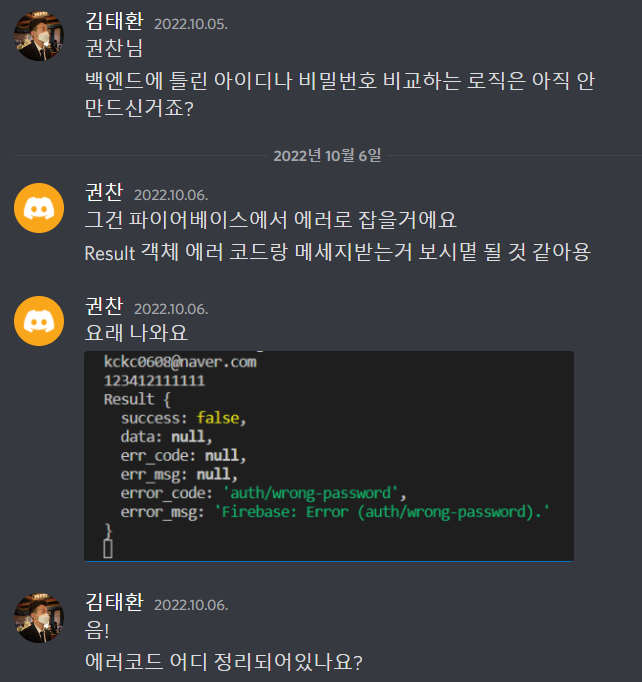
에러처리도 꼼꼼하게...는 아니지만 틀린 비밀번호, 없는 아이디, 이미 등록된 이메일 정도로
필수적인 에러처리만 했던 것 같다.
10/6 부터는 특기 상세 데이터를 어떻게 저장할지 의논을 했다.
그래서 그 부분에 대한 고민과 구현에 대해 정리해보려고 한다.
'팀 프로젝트 > [2022] OSAM 온라인 해커톤' 카테고리의 다른 글
| [국방오픈소스아카데미 해커톤] 7. 군지원 기능 만들기 & 로그인 유지하기 (0) | 2022.11.12 |
|---|---|
| [국방오픈소스아카데미 해커톤] 6. 특기 상세 정보 화면 구현하기 (1) | 2022.11.10 |
| [국방오픈소스아카데미 해커톤] 4. 특기 상세 페이지 만들기 & 멘토링 1회차 (2) | 2022.11.06 |
| [국방오픈소스아카데미 해커톤] 3. 백엔드와 API 연동 & 프로젝트 아키텍쳐 의논 (0) | 2022.11.05 |
| [국방오픈소스아카데미 해커톤] 2. 기획 구체화 & 레이아웃 잡기 (0) | 2022.11.04 |
