기간 : 9/29~10/2

팀원분이 내가 PPT로 간단하게 만들었던 레이아웃을 참고해서
PPT로 레이아웃을 잡아주셨다.

결과물을 보고 생각을 하다가 서로 디자인까지는 같이 하기로 이야기를 했다.
해커톤하면서 느낀점이 백엔드가 필요없는 건 아닌데,
단기간에 결과물을 보여줄 필요가 있는 해커톤 특성상 프론트와 디자인의 역할이 정말 중요하다고 느꼈다.
(해커톤 하실 분들 참고하세용..)
그리고 초기에 프론트가 무에서 유를 창조하는 동안 나는 제이슨 데이터만 넘겨줄 API만 딱 만들면 되서
상대적으로 시간적 여유가 있었던 것도 사실이다.
이후로는 우선 특기 상세 페이지에 어떤 내용이 들어가면 좋을지 의논했다.


그러다가 새로운 기능 추가에 대한 의견이 생겨서 이것도 논의 했다.

중간에 서로 에러가 다르게 나오는 이슈가 있어서 스샷을 공유했는데
내 스샷을 보시고 미디어쿼리 적용하자는 말도 했다ㅋㅋㅋ
근데 결과적으론 그부분까지는 구현을 못해서 아쉬웠다.
다른 팀들은 모바일까지 다 생각해서 미디어쿼리 적용한 팀도 있었는데 대단하다는 생각이 들었다..


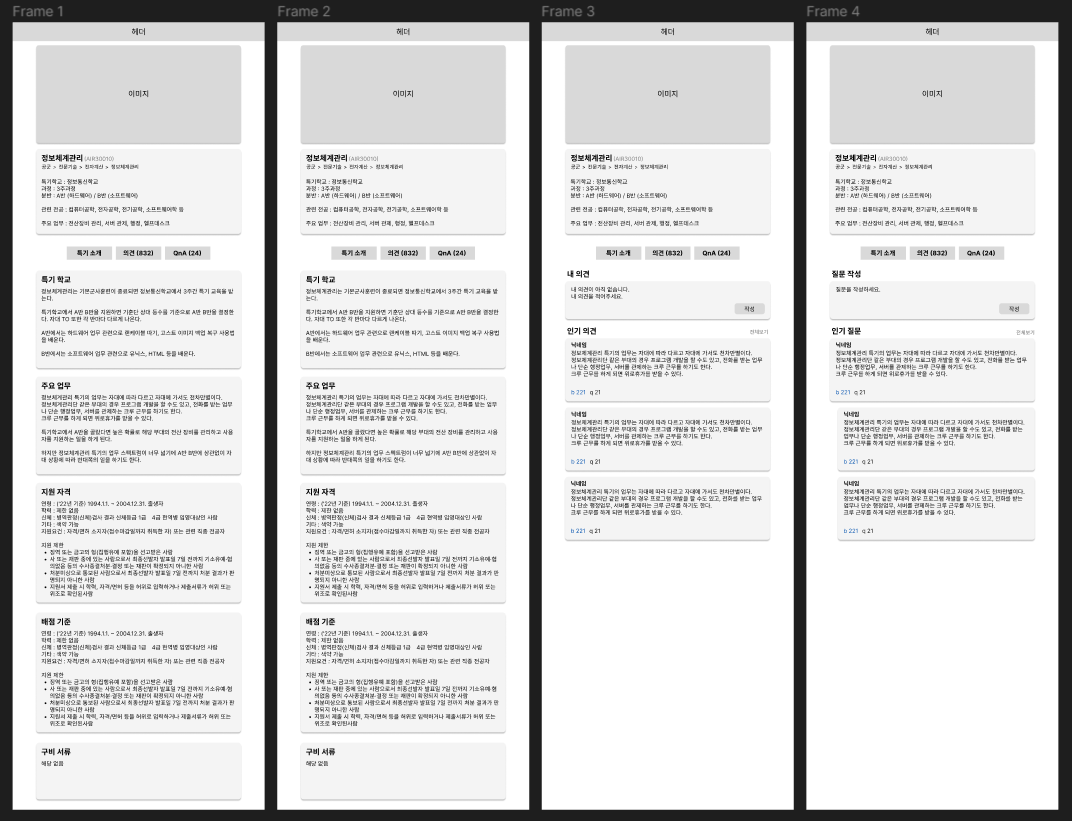
특기 상세페이지의 레이아웃으로 회의를 했다.
우리의 선택은 3번이었다ㅎㅎ

그리고 로그인을 위한 API 도 만들었다.
파이어베이스 인증을 이용해 만든 이메일/비밀번호 기반 로그인이다.
팀원 분이 특기 상세로 바쁘실 것 같아서 테스트 페이지는 내가 만들어서 테스트해보기로 했다.
그리고 테스트도 잘 성공해서 로그인 API를 잘 쓸 수 있는 것도 확인했다.
이 로그인 API를 만들 때 마주친 파이어베이스 오류 해결법도 티스토리에 정리했었다ㅋㅋ
암튼 이렇게 로그인 API를 만든 이후로

팀원 분께 헬프콜이 와서 내가 특기 상세 페이지를 디자인 해보기로 했다.
한편 10월 2일이 첫 멘토링 일자라 멘토님께 보여줄 특기 리스트 화면을 좀 더 풍부하게 만들자는 말이 나왔다.

그래서 팀원분이 특기 데이터를 직접 여러개 추가해주셨다.
엑셀로 특기 리스트를 쭉 정리해두신게 있다고 한다.

암튼 특기 데이터들을 추가했는데 로딩 시간이 오래걸린다는 말이 있었지만..?
이건 환경 문제인 것 같기도 하고.. 나는 되게 빨리 되서 엥 난 잘 되는데 했었다
다시 해보니까 팀원분도 나중엔 잘 되셨다고 한다.

중간에 문제가 생겼다.
이 많은 데이터를 넣은 이후로 데이터 조회를 자주했는지 파이어베이스 사용량에 한도 초과가 걸린 것이다.
내일이 멘토링인데 비상이 걸렸다..^^

원래 자정이 지나면 사용량이 초기화 될 줄 알았는데
여전히 사용량 제한 오류가 나와서 그냥 로컬에 데이터를 넣어서 보여드리기로 했다.
그렇게 로컬에 데이터를 넣고 10월 2일 첫 멘토링을 받았다.

멘토링이 끝나고, 팀원분과 멘토링 내용을 정리했다
이후로 나는 군대에 같은 방이었던 친한 동생이 추천해준 피그마로 한번 레이아웃을 잡아봤다.


히히 칭찬은 기분이 좋다

대충 이렇게 목업을 만들었었다.

그리고 프론트에서 구현한 맛보기 프로토타입
이렇게 10월 2일까지는 특기 상세 페이지를 기획하고 구현하는 작업을 했고
우리의 첫 멘토링도 받았다.
다음에는 특기 상세페이지의 탭 부분 구현이 이루어졌는데 이 부분은 다음 편에서~
'팀 프로젝트 > [2022] OSAM 온라인 해커톤' 카테고리의 다른 글
| [국방오픈소스아카데미 해커톤] 6. 특기 상세 정보 화면 구현하기 (1) | 2022.11.10 |
|---|---|
| [국방오픈소스아카데미 해커톤] 5. 특기 상세 페이지의 의견탭 구현하기 & 로그인 구현하기 (0) | 2022.11.08 |
| [국방오픈소스아카데미 해커톤] 3. 백엔드와 API 연동 & 프로젝트 아키텍쳐 의논 (0) | 2022.11.05 |
| [국방오픈소스아카데미 해커톤] 2. 기획 구체화 & 레이아웃 잡기 (0) | 2022.11.04 |
| [국방오픈소스아카데미 해커톤] 1. 팀빌딩 & 기획 (0) | 2022.11.03 |
