기간 : 9/22~9/26

프론트에서 초기 화면 디자인이 나왔다.
마우스를 가져다 대면 화면이 양 옆으로 넓어지면서 군종을 선택할 수 있게 된다.
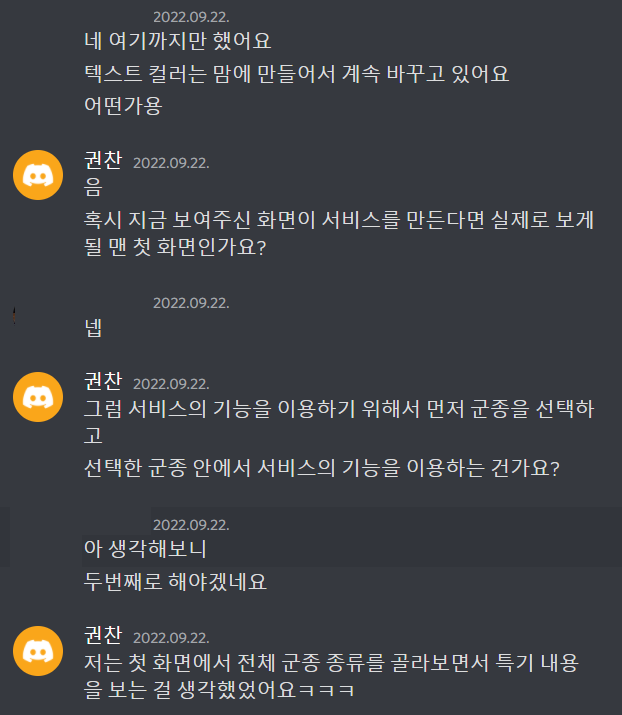
그런데 여기에서 우리의 첫 동상이몽이 나왔다.

내가 생각한 화면은 첫 화면에 모든 군종의 특기 리스트가 촤라락 나오고
그 안에서 우리가 필터를 거는 식으로 골라서 보는 걸 생각했기 때문이다.
팀원분도 바로 이해를 해주셨고 바로 수정을 하기로 했다.

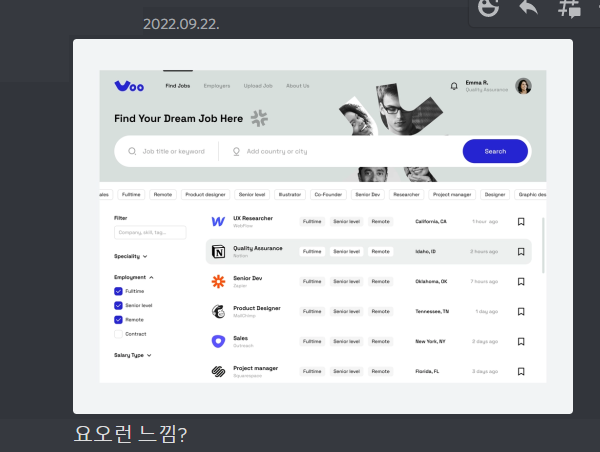
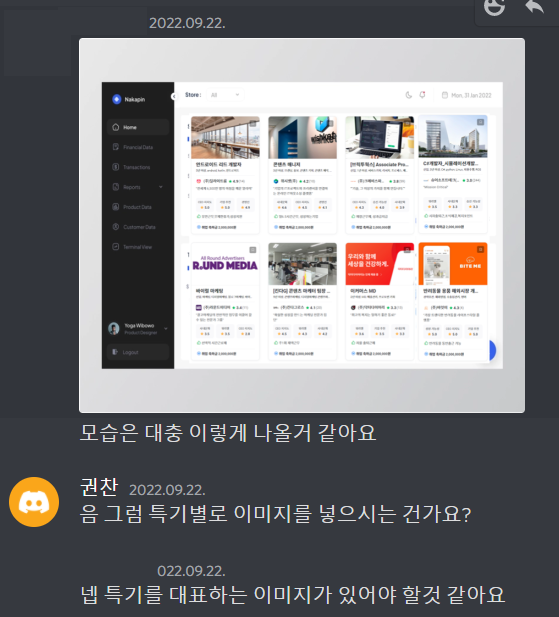
이렇게 내가 생각한 아이디어를 공유하고

팀원분도 이것 저것 참고 사이트를 제시하시면서 아이디어를 공유했다.
지금 돌아보면 나도 이렇게 이미지를 이용해서 내 아이디어를 설명했다면 더 좋았겠다는 생각을 했다.
내 그림실력이 엄청나게 좋은 편이 아니니까..ㅎ

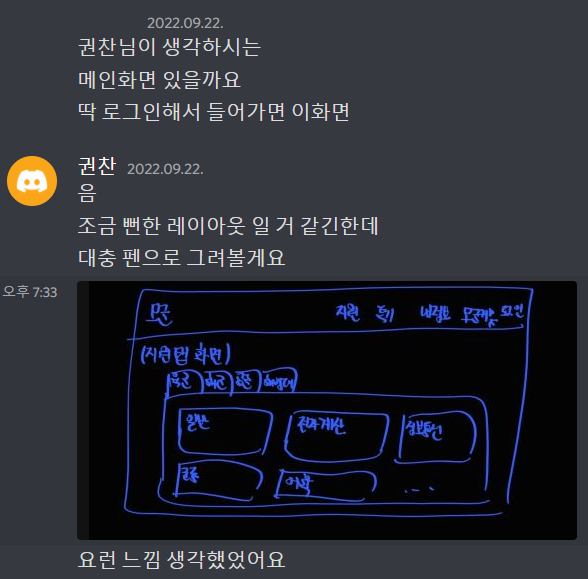
그렇게 첫 화면 레이아웃을 대충 확정지었다.


그 밖에 이런 세부적인 사항들도 결정을 지었다.
기획이 처음이라 대충 이런 모양과 느낌으로 이런 이런 기능들이 있으면 좋겠다.
이런 식으로 두루뭉술한? 기획서를 만들었다보니 이렇게 세부적인 부분에 대해 합의가 필요한 부분이 많아서
이 부분을 합의하기 위해 회의한 시간이 생각보다 많았던 것 같다.
그래서 앞으로는 서비스 전체의 화면 플로우를 모두 프로토타입으로 만들어 기획해야겠다는 생각을 하게 됐다.
누군가에겐 '당연히 그렇게 해야하는 거 아니야?' 라고 할 수도 있겠지만..
난 이걸 이렇게 시행착오를 하고 나서야 깨달았다..ㅎㅎ
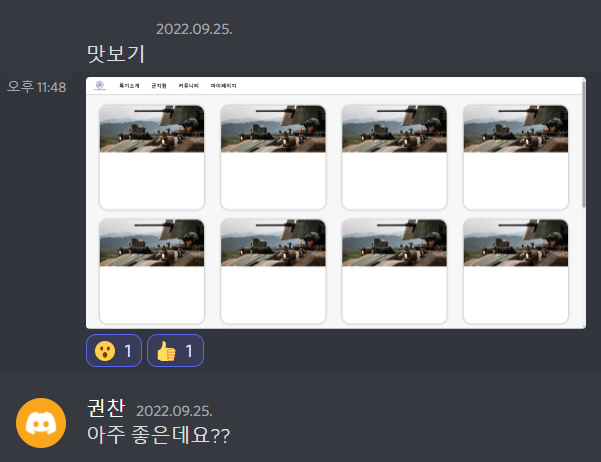
그리고 9월 25일 우리의 첫 결과물이 나왔다.

이때 한가지 이슈가 발생했다.
원래 코드스페이스 컨테이너에 MySQL 을 설치해 데이터베이스로 활용하려고 했는데
도커 관련 오류가 나오면서 설치가 되지 않는 문제가 발생한 것이다.
그래서 임시로 하드코딩 데이터를 넘겨주도록 API 를 만들었다.

그리고 이렇게 첫 화면 레이아웃이 나왔다.

프론트에서 직접 데이터를 넣어 테스트 한 모습!
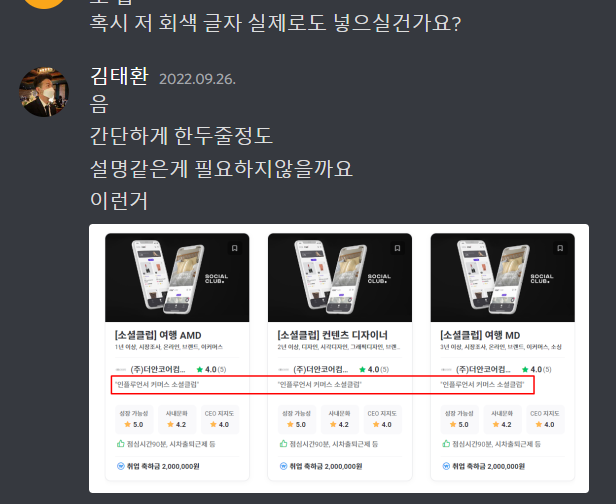
그리고 이 프로토타입을 보다가 궁금증이 생겨서 또 기획 의논을 했다.

그래서 한줄 설명도 넣기로 했다.
사실 이 정도는 기획에 크게 변경이 필요한 문제는 아니니까 괜찮다고 생각했다

그리고 첫 멘토링 일정도 잡았다.
이렇게 줌으로 멘토링을 받았고 총 5회를 받게 된다.
다음으로는 내가 만든 API 를 이용해서 데이터를 바인딩하고,
프론트와 백엔드를 바인딩하기로 했다.
이 얘기는 뒷편에서..
'팀 프로젝트 > [2022] OSAM 온라인 해커톤' 카테고리의 다른 글
| [국방오픈소스아카데미 해커톤] 6. 특기 상세 정보 화면 구현하기 (1) | 2022.11.10 |
|---|---|
| [국방오픈소스아카데미 해커톤] 5. 특기 상세 페이지의 의견탭 구현하기 & 로그인 구현하기 (0) | 2022.11.08 |
| [국방오픈소스아카데미 해커톤] 4. 특기 상세 페이지 만들기 & 멘토링 1회차 (2) | 2022.11.06 |
| [국방오픈소스아카데미 해커톤] 3. 백엔드와 API 연동 & 프로젝트 아키텍쳐 의논 (0) | 2022.11.05 |
| [국방오픈소스아카데미 해커톤] 1. 팀빌딩 & 기획 (0) | 2022.11.03 |
